By default, content management systems such as Drupal (which we’re using for this web site) expect users to format their posts with HTML markup. This can be inconvenient and deter casual contribution from members of the community who aren’t completely comfortable with HTML.
Javascript-based WYSIWYG (What-You-See-Is-What-You-Get) editors to the rescue!
A WYSIWYG editor uses clever Javascript to replace the textarea input field, on the fly, with an interactive editor interface that allows users to create and format their posts the same way you would in a typical word processor. No scary HTML required! Even HTML savvy types will find that good WYSIWYG editors offer a fast and convenient alternative to formatting HTML by hand.
When we surveyed which open source WYSIWYG editor to integrate into TurnKey Drupal and into this web site two options stood out.
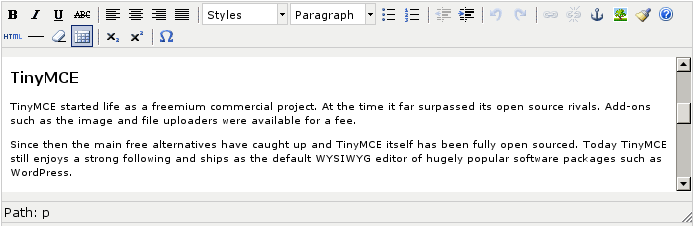
TinyMCE
TinyMCE started life as a freemium commercial project. At the time it far surpassed its open source rivals. Add-ons such as the image and file uploaders were available for a fee.
Since then the main free alternatives have caught up and TinyMCE itself has been fully open sourced. Today TinyMCE still enjoys a strong following and ships as the default WYSIWYG editor of hugely popular software packages such as WordPress.

CKEditor
CKeditor is a complete rewrite of FCKeditor and its official successor. It’s also TinyMCE’s most prominent and worthy competitor. TinyMCE had a noticeable performance advantage over FCKeditor, but CKeditor was rewritten for performance so it’s at least as snappy.
IMHO, if you are using Drupal, CKeditor is an easy choice. CKeditor’s Drupal module provides superior integration compared to the more-generic WYSIWYG Drupal module which is the primary way to integrate TinyMCE with Drupal. The WYSIWYG module can integrate with a range of other editors, including CKeditor itself, but it seems to be pay for that, since it’s not as tightly as integrated with any of them. As the old saying goes – jack of all trades, master of none.
Drupal integration aside, I found CKeditor itself to be more feature complete than TinyMCE:
- better multi-lingual support
- better support for source editing, blocks
- better support for tables, image handling, media handling, etc.
I went into the guts of the beast to learn more and was pleased to find that CKeditor is easy to customize. You can add buttons, remove buttons, change their positions, all by changing a couple of lines of javascript. CKeditor was designed with modularity in mind so you can also go much deeper then that if you’re a developer. In fact, CKeditor (in its previous incarnation as FCKeditor) is integrated with MindTouch Core which we’re using for our development wiki and there it looks and behaves quite differently from the CKeditor on the main web site.
Bottom line: both editors are nice, but CKEditor has an edge, especially on Drupal.

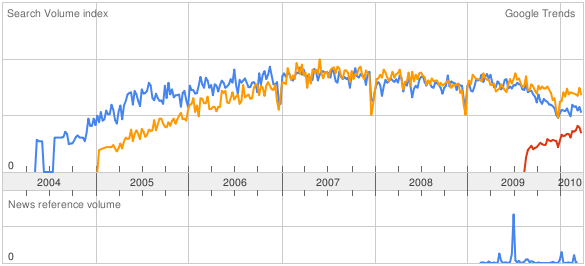
Google Trends – tapping into the Internet hive mind
One of the tricks I use when I’m surveying software is to compare how alternatives are doing on Google Trends:
Blue is FCKeditor, red is CKeditor and orange is TinyMCE. As you can see they’re pretty close, but if you add FCKeditor and CKeditor together, they eclipse TinyMCE. The hive mind of the collective has spoken!
BTW, see that sharp drop in search volume right before the end of each year? That’s the holiday season, and we’ve noticed traffic/downloads drop at the same time at TurnKey as well.
Random tip: CKeditor keyboard shortcuts
If you use CKeditor as frequently as I do a few keyboard shortcuts go a long way:
-
Pressing <Shift><Enter> inserts a line break. Just <Enter> inserts a new element (e.g., paragraph, new list item, etc.)
Often I see community members creating new paragraphs left and right when what they really want to do is just create a linebreak.
-
Switch into full-screen mode: <CTRL><ALT><Enter>
-
Standard text editor keyboard shortcuts work as expected:
- <CTRL> A: select all
- <CTRL> C: copy
- <CTRL> V: paste
- <CTRL> Z: undo
- <CTRL> Y: redo (also <CTRL> < Shift> Z)
-
Simple formatting shortcuts:
- <CTRL> L: insert link
- <CTRL> B: bold
- <CTRL> I: italics
- <CTRL> U: underline
Source